코드 작성하기 코드는 이전 포스트의 내용과 유사한 것이 있으나, 버튼 드라이버를 추가하는 것과, 쓰레드가 아닌 버튼이 눌리는 시점을 이벤트로 처리하는 키다운 이벤트 함수가 사용됩니다.
멤버 객체/변수 작성
멤버 객체/변수는 이전의 Gpio 클래스의 LedGpio 객체와 부울 변수 LedVal만 사용하던 것에서 ButtonInputDriver 클래스의 객체가 추가됩니다.
private ButtonInputDriver mButtonInputDriver;
private Gpio mLedGpio;
private boolean mLedVal = true;
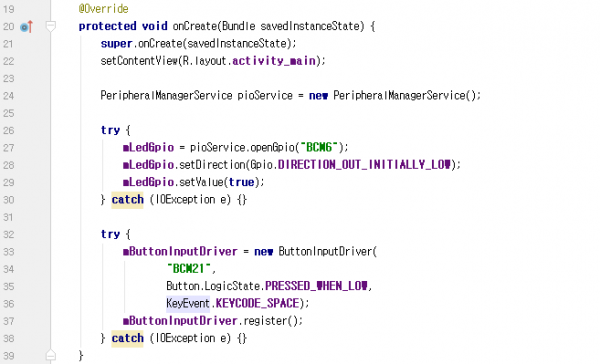
멤버 객체 초기화 초기화는 마찬가지로 onCreate 함수에서 실행되며 이전 코드에서 ButtonInputDriver의 초기화가 추가됩니다. 초기화 값은 우선 버튼에 연결된 핀인 BCM21, 핀의 디지털 값이 LOW일 때가 버튼이 눌린 것으로 지정, 마지막으로 버튼을 스페이스(키보드에서 스페이스)로 지정하였습니다. 만약 안드로이드 씽스에 키보드가 연결되어 있다면 스페이스 키를 눌렀을 때 버튼을 누른 것으로 인식하게 됩니다. 마지막으로 레지스터 함수를 통해 등록을 합니다.
PeripheralManagerService pioService = new PeripheralManagerService();
try { mLedGpio = pioService.openGpio("BCM6"); mLedGpio.setDirection(Gpio.DIRECTION_OUT_INITIALLY_LOW); mLedGpio.setValue(true); } catch (IOException e) {}
try { mButtonInputDriver = new ButtonInputDriver( "BCM21", Button.LogicState.PRESSED_WHEN_LOW, KeyEvent.KEYCODE_SPACE); mButtonInputDriver.register(); } catch (IOException e) {}

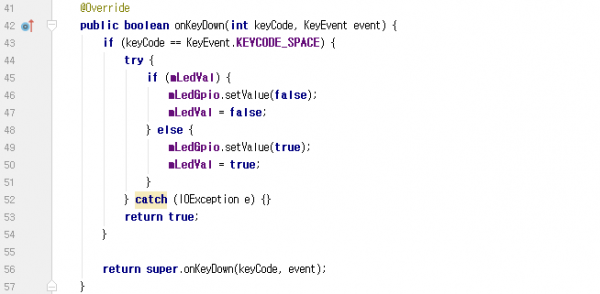
멤버 함수 작성 버튼이나 스크린 터치는 필수적으로 사용되는 기능이기 때문에 Activity 클래스에 내장이 되어 있습니다. 여러분들이 할 일은 이 내장된 함수 onKeyDown을 상속 받아서 필요한 기능만 넣는 것입니다. 우선 이 onKeyDown 함수는 어떤 버튼이든 시스템에 등록된 버튼이 눌리거나 떼었을 때 실행되며, 어떤 키인지는 함수의 매개변수인 keyCode를 통해서 알 수 있습니다. LED를 제어하는 함수는 이전 포스트의 그것을 그대로 이용하였습니다.
@Override public boolean onKeyDown(int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_SPACE) { try { if (mLedVal) { mLedGpio.setValue(false); mLedVal = false; } else { mLedGpio.setValue(true); mLedVal = true; } } catch (IOException e) {} return true; }
return super.onKeyDown(keyCode, event); }

전체 코드 아래는 MainActivity.java 파일의 전체 내용입니다. 맨 위의 패키지 부분은 혼란의 여유가 있어서 포함시키지 않았습니다.
import android.app.Activity; import android.os.Bundle; import android.view.KeyEvent;
import com.google.android.things.contrib.driver.button.Button; import com.google.android.things.contrib.driver.button.ButtonInputDriver; import com.google.android.things.pio.Gpio; import com.google.android.things.pio.PeripheralManagerService;
import java.io.IOException;
public class MainActivity extends Activity { private ButtonInputDriver mButtonInputDriver; private Gpio mLedGpio; private boolean mLedVal = true;
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);
PeripheralManagerService pioService = new PeripheralManagerService();
try { mLedGpio = pioService.openGpio("BCM6"); mLedGpio.setDirection(Gpio.DIRECTION_OUT_INITIALLY_LOW); mLedGpio.setValue(true); } catch (IOException e) {}
try { mButtonInputDriver = new ButtonInputDriver( "BCM21", Button.LogicState.PRESSED_WHEN_LOW, KeyEvent.KEYCODE_SPACE); mButtonInputDriver.register(); } catch (IOException e) {} }
@Override public boolean onKeyDown(int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_SPACE) { try { if (mLedVal) { mLedGpio.setValue(false); mLedVal = false; } else { mLedGpio.setValue(true); mLedVal = true; } } catch (IOException e) {} return true; }
return super.onKeyDown(keyCode, event); } } |


최신댓글