네오픽셀로 컴퓨터 본체 튜닝하기
페이지 정보
작성자 메카 작성일16-03-17 21:05 조회6,728회 댓글0건관련링크
본문

네오픽셀 구매 사이트 :
네오픽셀이란?

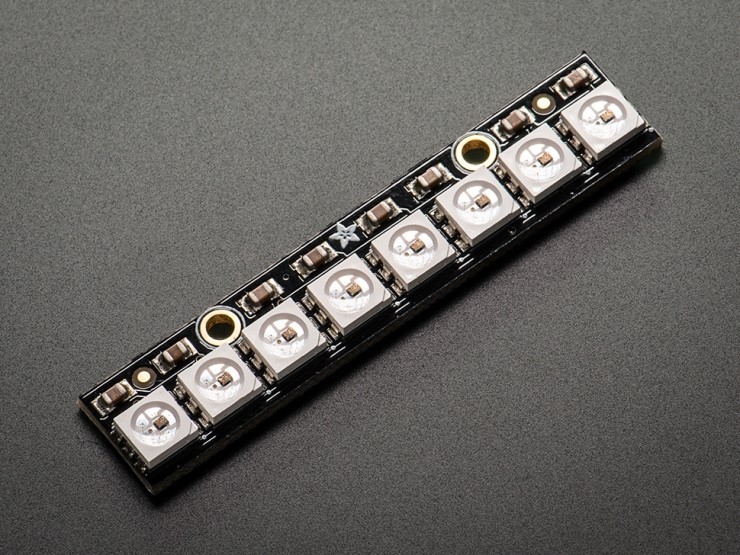
NeoPixel은 LED제품으로 단일LED, Strip타입, Ring타입, Stick타입, 쉴드타입 등 다양한 모양의 제품이 존재합니다.
굽히거나 접는 등 여러 모양을 만들 수 있고, 유연하며 사용법이 쉽기에 초보자도 간단히 사용할 수 있습니다.
다양한 타입이 존재하지만 adafruit의 라이브러리로 통합되고, 라이브러리를 오픈하여 아두이노 제어도 간단합니다.

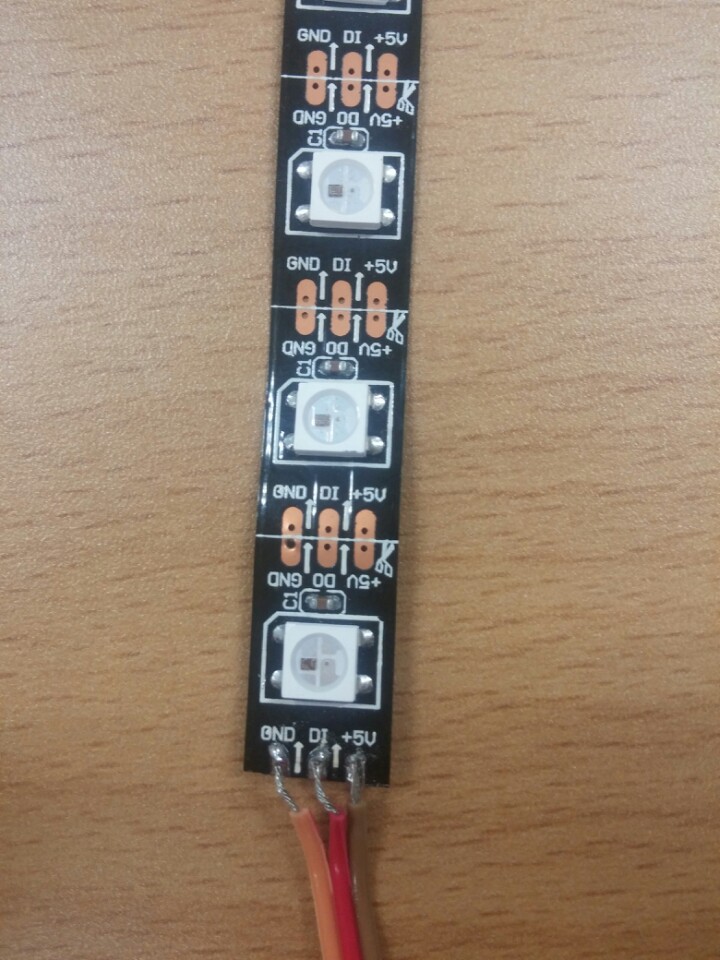
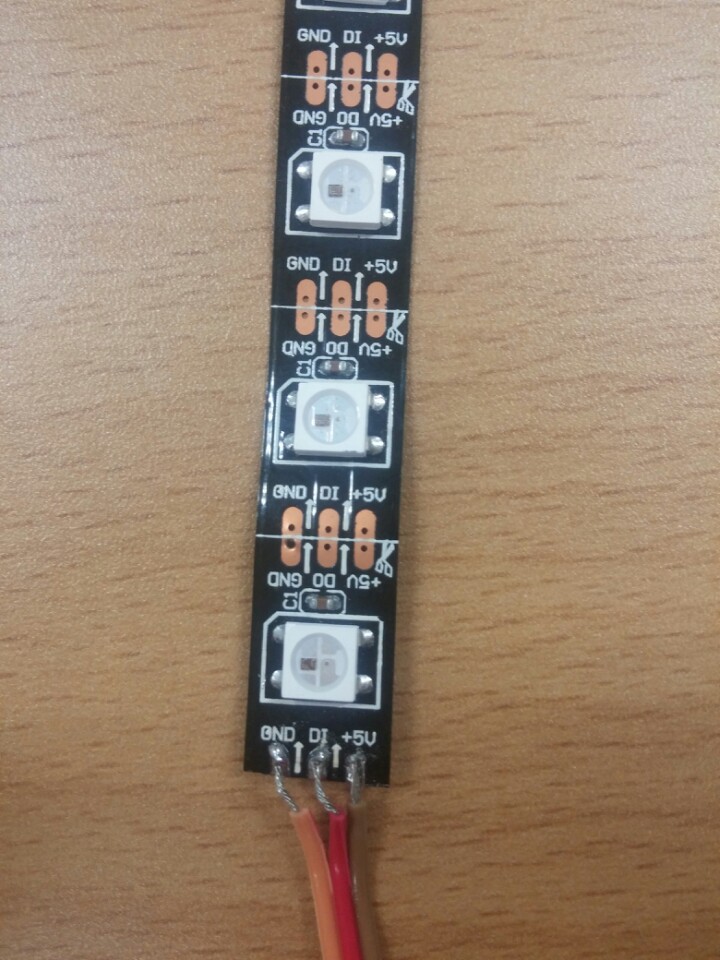
사진을 자세히 보면 모든 LED는 독립적이고 때어낸다면 따로 사용할 수 있습니다.
전력은 순방향으로 움직이기 때문에 방향에 맞게 연결하여야 합니다.
GND D1 +5V 사이에 보면 화살표가 있기에 방향에 맞추어서 연결하면 됩니다.

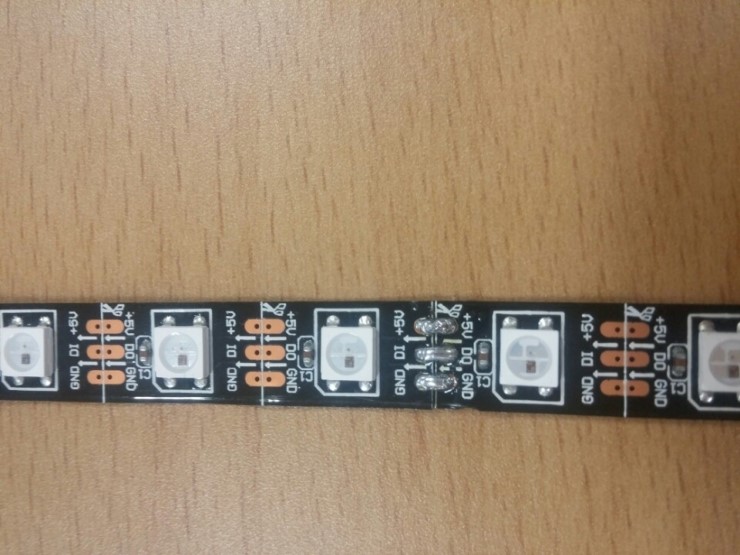
만약 네오픽셀을 더 연장하고 싶을 땐 위와 같이 납땜해주면 됩니다.
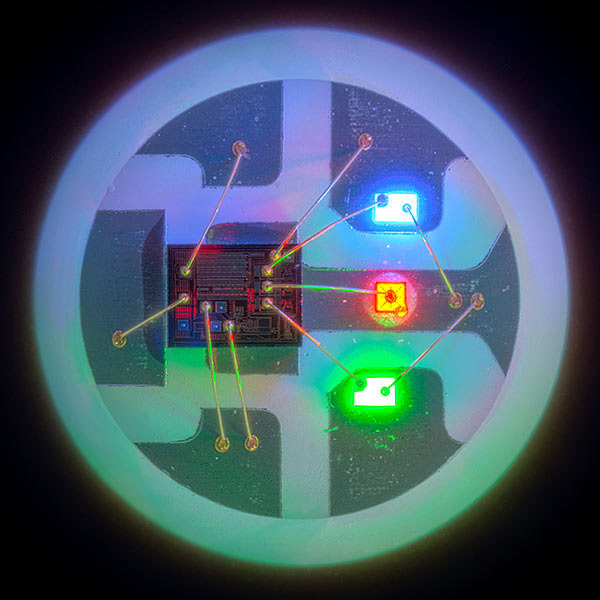
네오픽셀의 빛의 색을 만드는 원리

빨강,초록,파랑의 빛의 밝기를 조절하여 여러 가지 색을 만듭니다.
아두이노 코드로 보면[ pixels.Color(빨강,초록,파랑); ]으로 각각의 숫자의 크기에 따라 빛의 색이 결정됩니다.
예를 들어, pixels.Color(255,0,0);로 한다면 빛이 빨간색이며, pixels.Color(0,255,0);는 초록색이 됩니다.
숫자를 조절하여 더 다양한 색을 만들 수 있습니다.
참고로 pixels.setBrightness(숫자); 의 숫자로 빛의 밝기를 조정할 수 있습니다.
네오픽셀로 컴퓨터 튜닝하기
준비물 : 아두이노 우노 , 네오픽셀 10개 , 컴퓨터 본체 , 전선과 점프선 , 테이프

우선 사진과 같이 GND D1 +5V 를 각각의 선에 연결해 줍니다. ( 우회하여 연결하여야 하므로 선을 길게 합니다.)

속이 비치는 본체의 옆면을 분해하여 상단부에 네오픽셀을 붙입니다.

위와 같이 밖에서 볼 때 선이 비치지 않도록 우회하여 고정시킵니다. ( 선이 짧아 연장하였습니다.)

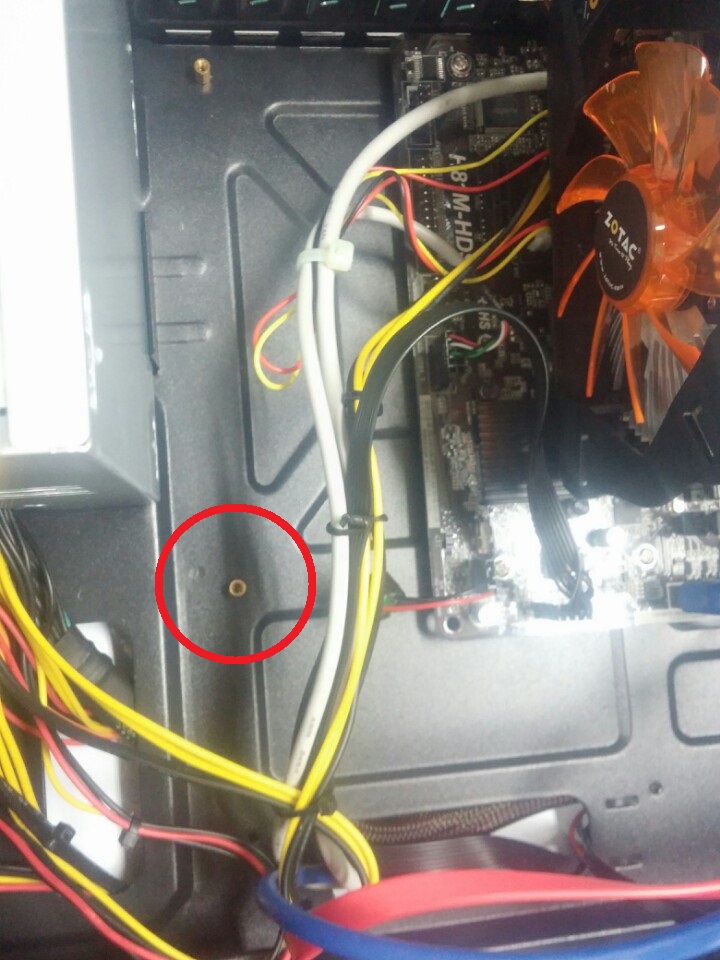
본체 내부를 보면 표시한 부분과 같은 나사 조일 수 있는 부분이 있습니다.

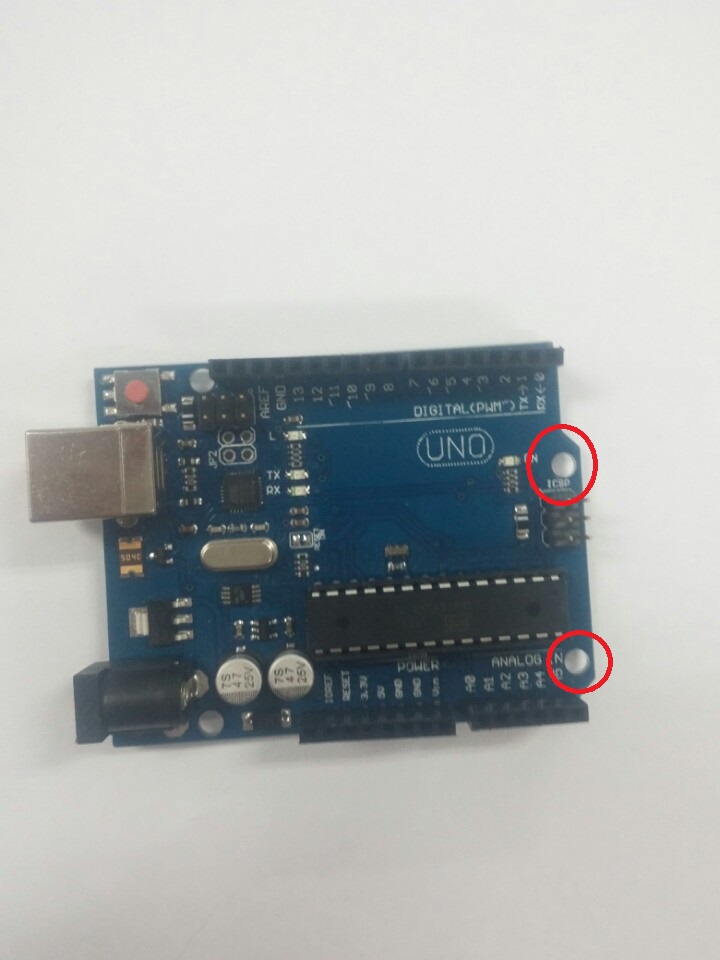
우노에도 표시한 부분을 보면 나사를 조일 수 있는 부분이 있습니다.

위와 같이 나사를 조여 고정시켜 줍니다.

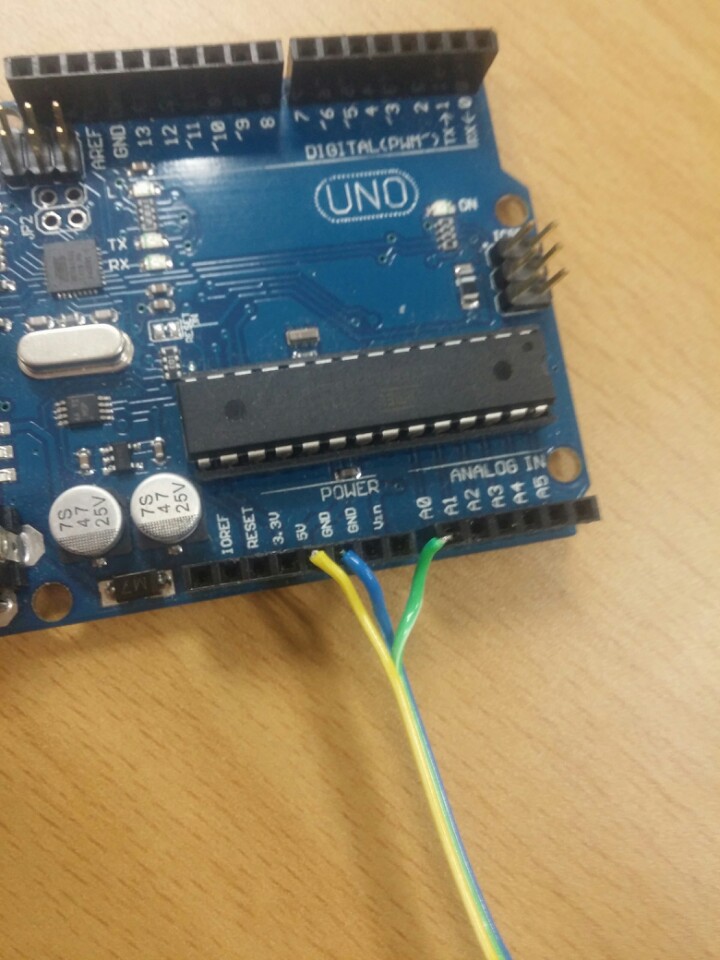
위와 같이 우노와 선을 연결합니다. ( 라이브러리는 핀 6번에 연결하였지만 편의를 위하여 A0로 바꾸어 사용합니다.)
GND - GND
D1 - A0
+5V - 5V

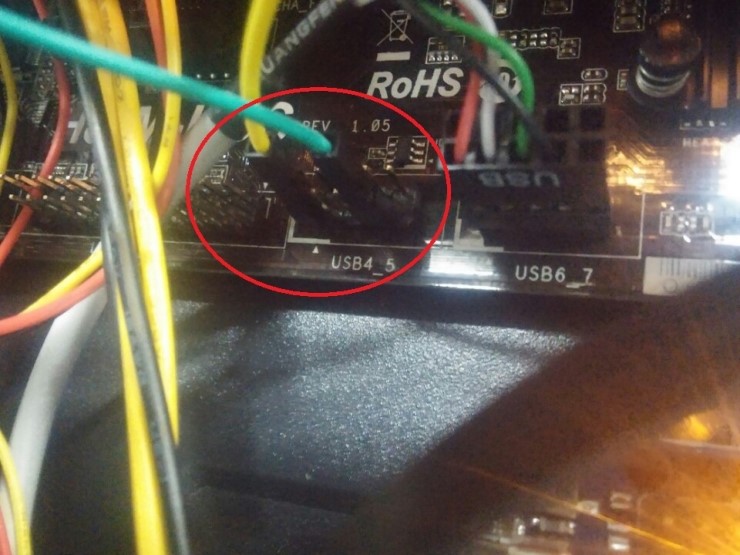
표시한 것처럼 USB에서 5V를 얻어옵니다.
노랑색 - 5V 초록색 - GND
이제 본체를 닫고 튜닝된 컴퓨터 본체를 구경합니다.
코드 및 설명
#include <Adafruit_NeoPixel.h>
#ifdef __AVR__
#include <avr/power.h>
#endif
#define PIN A0
_RGB Pixels are wired for RGB bitstream (v1 FLORA pixels, not v2)
Adafruit_NeoPixel strip = Adafruit_NeoPixel(60, PIN, NEO_GRB + NEO_KHZ800);
void setup()
{
#if defined (__AVR_ATtiny85__)
if (F_CPU == 16000000) clock_prescale_set(clock_div_1);
#endif
strip.begin();
strip.show();
}
void loop()
{
colorWipe(strip.Color(255, 0, 0), 50); // Red
colorWipe(strip.Color(0, 255, 0), 50); // Green
colorWipe(strip.Color(0, 0, 255), 50); // Blue
theaterChase(strip.Color(127, 127, 127), 50); // White
theaterChase(strip.Color(127, 0, 0), 50); // Red
theaterChase(strip.Color(0, 0, 127), 50); // Blue
rainbow(20);
rainbowCycle(20);
theaterChaseRainbow(50);
}
void colorWipe(uint32_t c, uint8_t wait)
{
for(uint16_t i=0; i<strip.numPixels(); i++)
{
strip.setPixelColor(i, c);
strip.show();
delay(wait);
}
}
void rainbow(uint8_t wait)
{
uint16_t i, j;
for(j=0; j<256; j++)
{
for(i=0; i<strip.numPixels(); i++)
{
strip.setPixelColor(i, Wheel((i+j) & 255));
}
strip.show();
delay(wait);
}
}
void rainbowCycle(uint8_t wait)
{
uint16_t i, j;
for(j=0; j<256*5; j++)
{
for(i=0; i< strip.numPixels(); i++)
{
strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + j) & 255));
}
strip.show();
delay(wait);
}
}
void theaterChase(uint32_t c, uint8_t wait)
{
for (int j=0; j<10; j++)
{
for (int q=0; q < 3; q++)
{
for (int i=0; i < strip.numPixels(); i=i+3)
{
strip.setPixelColor(i+q, c);
}
strip.show();
delay(wait);
for (int i=0; i < strip.numPixels(); i=i+3)
{
strip.setPixelColor(i+q, 0);
}
}
}
}
void theaterChaseRainbow(uint8_t wait)
{
for (int j=0; j < 256; j++) {
for (int q=0; q < 3; q++) {
for (int i=0; i < strip.numPixels(); i=i+3)
{
strip.setPixelColor(i+q, Wheel( (i+j) % 255));
}
strip.show();
delay(wait);
for (int i=0; i < strip.numPixels(); i=i+3)
{
strip.setPixelColor(i+q, 0);
}
}
}
}
uint32_t Wheel(byte WheelPos)
{
WheelPos = 255 - WheelPos;
if(WheelPos < 85)
{
return strip.Color(255 - WheelPos * 3, 0, WheelPos * 3);
}
if(WheelPos < 170)
{
WheelPos -= 85;
return strip.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
WheelPos -= 170;
return strip.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
}
사진 및 동영상
주위가 어두울수록 빛이 더 잘 보입니다.
직접 만들며 느낀 점은 우선 아주 쉽고 간단합니다. 또, 아주 저렴하게 완성할 수 있었고,
완성하는데 약 10여분 밖에 소요되지 않을 정도로 쉽습니다. 가성도면에서나 작품면에서나 매우 만족스러웠습니다.
댓글목록
등록된 댓글이 없습니다.






최신댓글