Blockly 이용해서 나만의 그래픽 개발환경 만들어보기!안녕하세요 메카솔루션입니다. 이번에는 blockly라는 오픈소스 프로젝트를 사용하는 방법에 대해 알아보도록 하겠습니다. Blockly란? blockly는 google에서 제공하는 블록을 사용자가 정의한 소스코드로 변환해주는 라이브러리의 모음입니다. 이러한 blockly 는 오픈소스로 공개되어있어 저희들의 개인 프로젝트 등에서도 사용이 가능합니다.
오픈소스인 만틈 사용자가 원하는 형태로 변경및 활용이 가능하여 다양한 프로젝트를 진행 할 수 있다고 생각할 수 있습니다. 본격적으로 만들어보기 여기서는 데모코드를 수정해서 저희가 원하는 블록을 만들어 보도록 하겠습니다.
여기에서는 웹에서 개발하 것을 알아보도록 하겠습니다. 우선 프로젝트 파일을 다운로드 하도록 합니다. https://github.com/google/blockly
위 링크로 들어가서 프로젝트 파일을 다운로드 하거나 깃헙을 이용하면 클론을 합니다.
압축을 풀고 에디터를 통해 확인 합니다.
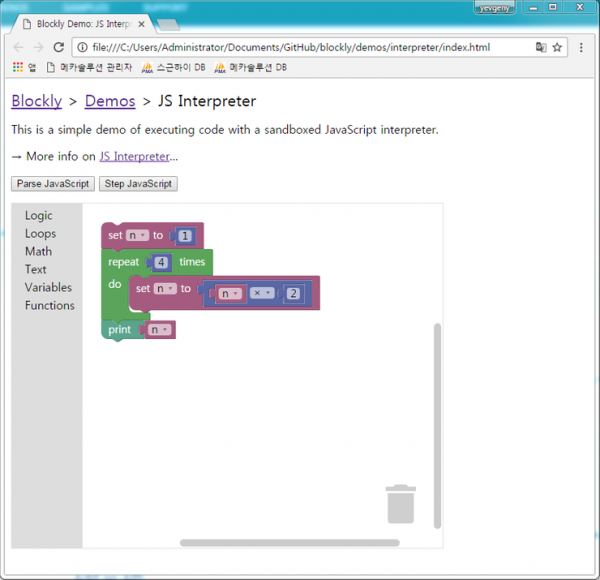
blockly 데모 코드인 인터프리터입니다. 화면의 구성을 정리해보자면 회색으로 아이템 목록이 있는곳이 툴박스이며 저희가 블록을 쌓아서 코드를 작성하는 부분이 워크스페이스가 됩니다.
저희가 원하는 블록을 생성하기 위해서는 툴박스를 수정해야겠지요?
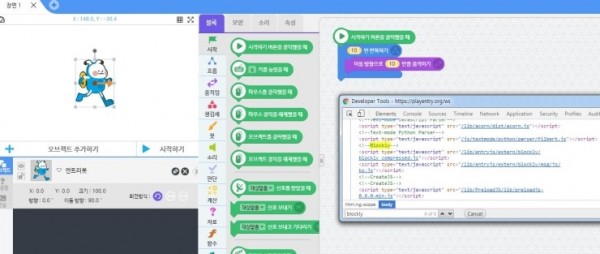
에디터에서 index.html 파일에있는 툴박스가 정리되어 있는 부분을 보도록 하겠습니다.
위의 툴박스 XML 파일 구조를 한번 보면 다음과 같이 정리되어 있습니다.
카테고리 { 블록1, 블록2 , 블록3 } , 카테고리2 {블록1,블록2,블록3}과 같은 형식으로 구성이 됩니다.
그렇다면 우선 저희가 임의로 만들 블록들이 들어갈 카테고리를 만들고 싶다면 바로 추가를 하면 됩니다.
<category name="내카테고리">
..... 블록이 추가됩니다.
</category>
이렇게 카테고리를 추가가 됩니다. 그렇다면 이제 블록을 만들어 보도록 하겠습니다.
사실 블록또한 추가하는것은 쉽게 할 수 있지만 문제가 하나있습니다. 없는 블록은 추가할 수 없습니다. 그렇다면 블록을 만들어야겠지요?
그렇다면 블록이 어떻게 추가가 되는 지 알아보도록 하겠습니다. 블록은 두가지 요소로 구성이 되어있습니다.
블록 스타일 설정과, 코드 변환 설정 (제가 임의로 이름을 붙였습니다;; ) 이두가지를 각각 설정해주면 됩니다.
블록 스타일 설정
블록 스타일 설정에는 블록에 들어가는 변수의 갯수와 표시되는 글자와 같은 설정이 들어가게 됩니다. ['EX_DELAY'] 는 블록이 가질 고유 이름이기때문에 다른 블록들과 겹치지 않도록 지어주어야합니다. 인자들을 정리해보자면 message0 : 블록에 표시되는 글자이며 %1 과같은 것은 내부에 들어오는 외부에서 추가할 수 있는 블록을 나타냅니다. 사진처럼 1000 이라는 값이 들어올 수 있는 블록인것이지요 arg0: 인자로 넣어줄수 있는 변수들에 대한 정리입니다. 인자값의 타입, 변수명(이는 코드 변환 설정에서 변수로 구분하기 위해 사용됩니다.) 이게 숫자가 맞는지등을 구분이 가능합니다. 변수를 여러개 연결하고 싶다면 "args0": [{},{},{}] 과 같은 형식으로 늘릴 수 있습니다. 나머지는 위의 소스코드 주석에서 정리하였습니다.
코드변환 설정
코드를 변환할때 입력받은 블록이 어떻게 변환되는지를 코드로 작성해야합니다.
즉 대기라는 블록이 소스코드에서는 sleep(1000) 과 같은 함수로 변경이 되어야한다면 블록으로 인자값을 받아서 소스코들 문자로서 작성할 수 있도록 하는 것입니다.
여기서는 잠깐 그렇다면 이러한 블록 설정은 어디서 할까요? 아까전 카테고리 설정은 툴박스에서 수정했지만 자바스크립트는 조금 다릅니다.
다로 사용자 정의 소스코드를 올릴 js파일을 만들어서 상단에 스크립트를 추가할 수 있고,
이렇게 상단에 스크립트 태그를 열어서 바로 소스코드를 작성할 수 도 있습니다.
블록에 대한 소스코드 작성이 완료되었다면 다시 툴박스에서 저희가 정의한 카테고리에 추가하면 됩니다.
<block type="EX_DELAY">
</block>
좀더 많은 자료는 구글의 blockly가이드를 참고하면 될듯합니다.
감사합니다.

|












최신댓글