스크래치 프로그래밍 교육용 보드 피코보드에 대해 알아봅시다. [스크래치 강좌]안녕하세요 스크래치에 활용할 수 있는 보드인 피코 보드에 대해 알아보겠습니다.
이번엔 피코 보드라는 스크래치 전용 보드를 사용하여 센서 값을 읽어보도록 하겠습니다.
준비물 : 스크래치 프로그래밍 교육용 보드 피코보드 , 미니 B 케이블 , USB 연장 케이블(선택항목)
피코 보드에는 미니 B 케이블이 내장되어 있지 않으며 30cm 케이블이 짧아 사용에 불편을 일으킬 수 있습니다.
원활한 사용을 위해 USB 연장 케이블을 사용하시는 것을 추천드립니다.
우선 강좌에 앞서 피코 보드에 대해 알아보겠습니다.
피코 보드는 스크래치 전용 보드이며 다양한 센서 값들을 응용하여 게임에 적용할 수 있도록 제작되었습니다.
기본으로 내장된 제품은 슬라이더 (위치 검출 센서), 사운드 센서, 푸시 버튼, 빛 센서가 있으며
추가로 A B C D 포트로 센서를 연결하여 사용할 수 있습니다.
보드의 구조입니다. 예제를 따라하실 때 참고하시면 됩니다.
실습해볼 것은 기본적으로 내장된 슬라이더와 사운드 센서, 푸시버튼, 빛 센서를 사용해보겠습니다.
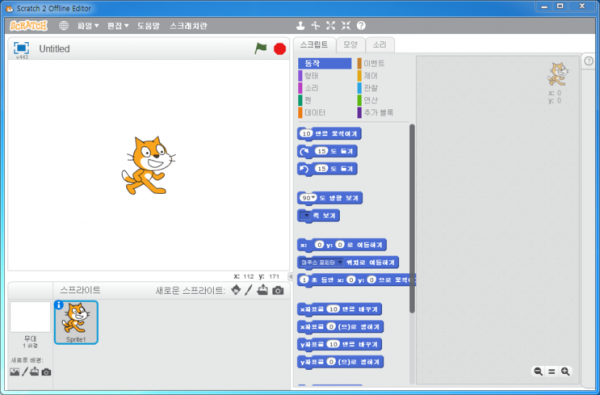
우선 스크래치 화면을 엽니다.
추가 블록의 '확장 프로그램 추가'를 클릭합니다.
피코 보드를 클릭하여 불러옵니다.
스크래치에 피코 보드를 불러왔습니다.
피코 보드는 USB로 연결만 되어있으면 자동으로 드라이버가 설치되고 연결이 됩니다.
연결 상태는 이름 옆의 녹색 불로 알 수 있습니다.
이제 피코 보드를 사용해볼까요? 우선 가장 이목을 끄는 슬라이더부터 해보겠습니다.
이벤트 - '녹색 깃발을 클릭했을 때' / 제어 - '무한 반복하기' , 형태 - '~ 말하기' / 추가 블록 - 피코 보드 - '~의 센서 값' 슬라이더 값을 확인해보겠습니다. 제일 왼쪽이 0 제일 오른쪽이 100이며 그 사이의 값을 0.01단위로 쪼개어 출력합니다.
간단하게 슬라이더로 고양이를 이동시켜보겠습니다.
슬라이더 값이 50보다 크면 오른쪽으로, 크지 않으면 왼쪽으로 움직이도록 하였습니다.
고양이가 슬라이더 센서 값에 따라 움직입니다.
나중에 이를 응용하여 스크립트의 방향키 역할로 하기에 가장 적합하고
음악의 소리나 속도 조절 등 여러 방법으로 응용할 수 있습니다. 버튼을 사용해보겠습니다.
버튼은 사용하는 방법이 더 쉽습니다.
추가 블록 - 피코 보드 - '~일 때' / 형태 - '~을(를)~초동안 말하기'를 꺼내옵니다.
영상으로 확인해보겠습니다.
살짝 아쉬운 점이 꾹 누르고 있어도 깜빡인다는 것입니다.
이유는 피코 보드와 컴퓨터 간의 통신 속도 때문입니다. 게임을 만드시거나 프로그램을 만드실 때 유의하셔야 합니다.
또한 '버튼을 눌릴 때'를 여러 개 사용하면 가장 첫 번째의 스크립트만 동작하고 다른 스크립트는 작동되지 않습니다.
'버튼을 눌릴 때'는 하나만 사용하도록 합니다.
이제 버튼을 누르면 고양이가 공을 던지도록 해보겠습니다.
우선 고양이 스프라이트 안의 스크립트를 지워줍니다.
말끔하게 지워줍니다. ( 앞서 만든 '버튼을 눌릴 때' 동장이랑 중복으로 사용하는 것을 막기 위함입니다.)
새로운 스프라이트에서 '저장소의 스프라이트 선택'을 눌러줍니다.
아무거나 마음에 드는 걸 고르시면 됩니다. 전 공으로 하겠습니다.
공의 스크립트에 위의 블록을 만들어줍니다.
추가 블록 - 피코 보드 - '~ 일 때' / 형태 - 보이기, 숨기기 / 동작 - '~초 동안 x : ~ y : ~으로 움직이기' ,' ~ 위치로 이동하기'
버튼을 눌리면 공이 보이며 (240,50)으로 0.3초 동안 움직이고 사라집니다. 그다음 Sprite1(고양이)의 위치로 이동합니다.
영상으로 확인해보겠습니다.
고양이가 공을 쏩니다. (1 변수는 실수로 만든 것입니다. 무시하셔도 됩니다.)
이를 응용하여 투사체 쏘기, 항목 선택하기, 게임 리셋 등등 여러 방법으로 응용할 수 있습니다.
빛 센서를 사용해보겠습니다.
빛 센서는 주위의 밝기에 따라 값을 출력합니다.
밝을수록 값이 크고, 어두울수록 값이 작습니다.
고양이 스프라이트의 스크립트에 위 블록을 만들어줍니다.
이벤트 - '녹색 깃발을 클릭했을 때'/ 제어 - '무한 반복하기' / 형태 - '~ 말하기' / 추가 블록 - 피코 보드 - '~의 센서 값'
영상을 보며 동작을 확인해보겠습니다.
평상시의 밝기가 58 정도이고 손으로 막았을 때 2 정도까지 내려갑니다.
이를 응용해보도록 하겠습니다.
이벤트 - '녹색 깃발을 클릭했을 때' / 제어 - '무한 반복하기'
/ 형태 - '크기 ~%로 정하기'/ 연산 - 'A*B' / 추가 블록 - '~의 센서 값'
조도 센서의 값에 따라 고양이의 크기를 바꾸어보도록 하겠습니다.
센서 값 X2를 하여 값의 변화를 더 실감 나도록 하였습니다.
손이 센서에 가까이 다가가면 센서 입장에선 그림자에 의해 점점 어두워집니다.
값이 작아지며 고양이가 작아지게 됩니다. 또한 손이 점점 멀어지면 그림자가 사라지게 되고 원래대로 돌아오게 됩니다.
이를 응용하여 좀 더 스마트한 게임을 제작할 수 있습니다.
사운드 센서를 사용해보겠습니다.
사운드 센서는 소리의 정도를 출력합니다.
큰 소리일수록 값이 크고, 작은 소리는 값이 작게 나옵니다. 최소 0에서 최대 100까지 출력합니다. 우선 기본적으로 사용해보겠습니다.
고양이 스프라이트에 위의 스크립트 블록을 만들어줍니다.
이벤트 - '녹색 깃발 클릭했을 때' / 제어 - '무한 반복하기' / 형태 - '~ 말하기' / 추가 블록 - 피코 보드 - '~의 센서 값'
고양이가 사운드 센서의 값을 말해줍니다.
영상으로 확인해보겠습니다.
바람을 불었을 때 100까지 증가하며
평상시엔0 ~ 10(움직이는 소리를 센싱 합니다.)정도 출력합니다. 사운드 센서를 응용해보도록 하겠습니다.
이벤트 - '초록 깃발 클릭했을 때' / 제어 - '무한 반복하기' , '만약 ~ 라면' / 동작 - '~만큼 움직이기'
컨셉은 오른쪽에서 왼쪽으로 태풍이 불어옵니다. 고양이는 가만히 있으면 왼쪽으로 서서히 밀리게 되고, 입으로 바람을 불어주면 고양이가 조금씩 오른쪽으로 이동합니다.
영상으로 확인해보겠습니다.
아까도 말씀드렸듯이 통신 속도의 한계 때문에 인식을 계속하는 것이 아니라
10이나 이동하도록 해도 확 움직이거나 그렇지 않습니다.
이를 항상 주의하셔서 만드셔야 합니다.
우선 기본적으로 달려있는 슬라이더, 버튼, 사운드 센서, 빛 센서를 전부 사용해보았습니다.
추후에 피코 보드를 사용하여 좀 더 재미있고 활동적인 게임을 만들어보겠습니다. 출처 [메카솔루션] http://Mechasolution.com 
|





























최신댓글