[아두이노 강좌] 26. 아두이노 사물인터넷 구현하기 / MIT 앱인벤터 소개
이번글부터는 아두이노와 안드로이폰을 사용하여 사물인터넷을 구현해보도록 하겠습니다. 노트북 혹은 컴퓨터를 사용할 수도있지만 추가부품이 들어갈 수 있기 때문에 비교적 간단하게 사물인터넷을 구현할 수 있는 '아두이노 ↔ 안드로이드폰'을 진행해보도록 하겠습니다.
우리가 앞으로 진행할 프로젝트는 다음과 같습니다. (1) 안드로이드 폰(무선)으로 아두이노에 연결된 LED 끄고 켜기. (2) 안드로이드 폰(무선)으로 아두이노로 측정한 온도, 습도 값 체크하기. (3) 안드로이드 폰(무선)으로 아두이노 모바일 로봇 조종하기.
이러한 무선 프로젝트를 진행하기 위해서는 다음과 같은 설정이 필요합니다. (1) 안드로이드폰과 아두이노쪽 둘다 블루투스 무선통신이 가능해야합니다. 안드로이드폰은 대부분 블루투스 통신이 가능하지만, 아두이노의 경우 별도의 블루투스 모듈을 연결해줘야합니다. 우리는 HC-06 모듈을 사용합니다. (2) 안드로이드폰과 아두이노에 각각 프로그램이 설치되어있어야 합니다. 안드로이드폰의 경우 앱을 설치해줘야합니다. 우리는 앱을 직접 만들어보는 과정을 통해 앱 제작 프로그래밍에 대해서 공부할 것입니다. 아두이노의 경우 프로그래밍을 통해 프로 그램을 만들어주면됩니다.
그림1. 프로젝트 진행 과정

앞으로의 프로젝트를 위해 우리는 앱을 직접 만들고, 안드로이드폰에 설치할 것입니다. 우리가 사용할 앱 제작 도구는 'MIT 앱 인벤터2'라는 프로그램으로, 스크래치, 엔트리와 같이 블럭 모형의 만들어진 언어를 사용하기 때문에 초보자들도 쉽게 앱 프로그래밍을 할 수 있습니다. 앱 인벤터를 통해 앱을 제작하는 과정은 아두이노IDE로 프로그램을 만드는 과정과 같은 프로그래밍 범주에 해당되며, 두 과정은 별반 다르지 않습니다.
그림2. 앱 제작 과정
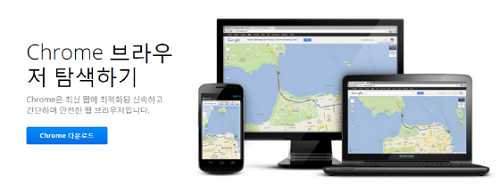
앱 인벤터는 별다른 설치 과정없이 회원가입만으로 구글 브라우저를 통해 실행할 수 있습니다.
1. 구글 크롬이 설치되어있지 않다면 아래의 링크를 접속하여 크롬을 설치해주세요. http://google.com/intl/ko/chrome 2. 크롬 설치 후 크롬을 실행하여 MIT 앱인벤터 사이트로 이동합니다. http://appinventor.mit.edu/explore/
3. 우측 상단의 Create!를 클릭하여 구글 계정으로 로그인하면 바로 앱 제작이 가능합니다. 구글 계정이 없다면 회원가입 후 다음 과정으로 넘어가주세요.
4. 앱 인벤터가 실행되면 좌측의 'Start new project'를 통해 프로젝트 이름 설정 후 앱 프로그래밍이 가능합니다.
5. 처음 등장하는 페이지는 앱의 디자인을 구성하기 위한 '디자이너'화면입니다.
화면에 넣어줄 구성요소(블럭: 언어) 메뉴입니다. 뷰어에 끌어가 사용할 수 있습니다.
5-2. 뷰어 (View) 언어(블럭)을 입력해주는 화면입니다. 구성요소들을 끌어와 사용할 수 있습니다.
5-3. 컴포넌트 (Component) 팔레트에서 사용한 언어(블럭)들을 확인할 수 있습니다.
5-4. 속성 (Properties) 팔레트에서 넣은 언어(블럭)들의 속성을 설정할 수 있습니다.
5-5. 빌드(Build) 제작된 앱을 파일로 저장하거나 QR코드로 제공한다.
5-6. 언어 설정 앱 인벤터 실행 언어를 설정할 수 있습니다. 보기 편하게 '한국어'로 설정해줍시다.
5-7. 모드 설정 디자이너 모드 (디자인 구성) 혹은 블럭모드(내부 프로그램 구성) 화면을 설정한다. 6. 우측 상단의 블록을 클릭하면 디자인 화면에서 추가해준 구성요소들을 바탕으로 내부 프로그래밍을 진행해줄 수 있습니다.

링크바로가기: https://smartstore.naver.com/mechasolution_com/products/2855891646

|