[아두이노 강좌] 20. 16x2 LCD에 문자 출력하기 / 라이브러리 사용하기 (1)

이번글에서는 이미 만들어져있는 소스코드(라이브러리)를 통해 LCD라는 전자부품을 사용해보도록 하겠습니다. 이 과정을 통해 LCD가 무엇인지, 그리고 라이브러리란 무엇인지 알아봅시다.
LCD(Liquid Crystal Display, 액정 디스플레이)는 액체와 고체의 중간상태인 액정의 전기 성질을 응용하여 시각적인 효과를 주는 전자제품입니다. (액정은 전압이 가해지면 배열이 변하고, 이러한 결정의 움직임에 따라 빛의 투과율이 변하게 됩니다.) 저전압, 저전력으로 작동한다는 장점이 있으며, 본 예제에서 사용되는 LCD는 간단한 텍스트를 출력할 수 있는 16x2 사이즈의 캐릭터 LCD입니다.
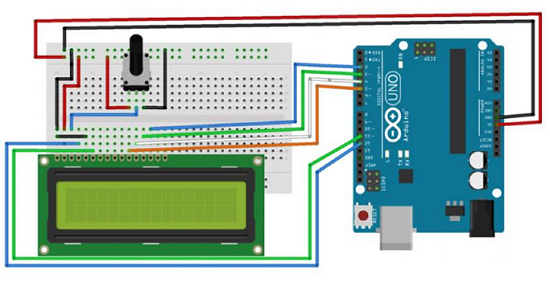
그림1. 16x2 캐릭터 LCD 디스플레이 16x2 캐릭터 LCD는 한 화면에 가로 16, 세로2의 총 32개의 캐릭터 문자를 표시할 수 있는 디스플레이입니다. 총 16개의 핀으로 구성되어 있으며, 아두이노의 5V로 작동 시킬 수 있습니다. 출력 문자는 프로그래밍 과정을 통해 조작이 가능합니다.

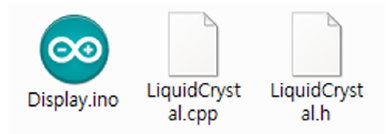
아두이노 라이브러리란 쉽게 말해 이미 만들어져 있는 샘플 소스 코드를 의미합니다. 본 예제에서 사용할 16x2 LCD 모듈은 디지털 방식의 독자적인 통신을 사용하기 때문에 사용하기 위해서는 복잡한 프로그램(소스코드)를 만들어야 하지만 이미 만들어 놓은 라이브러리를 통해 간단한 수정만으로 LCD모듈을 제어할 수 있습니다. 라이브러리는 스케치 파일(.ino확장자)로만 구성되는 경우도 있지만, 헤더파일(.h확장자)과 C소스코드파일(.CPP확장자)이 포함되는 경우가 있습니다. 이럴 경우엔 각 파일을 지정된 폴더에 위치시켜야 라이브러리 사용이 가능합니다. (이에 대해서는 강좌22에서 배움.. ^^)
그림2. LCD모듈의 라이브러리
그럼 이제 본격적으로 LCD에 문자를 출력해보도록 합시다!


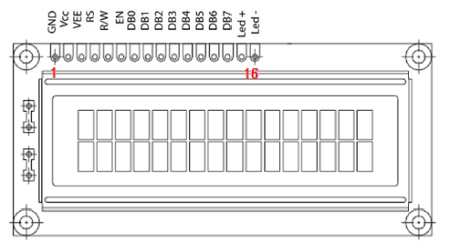
LCD는 총 16개의 핀으로 구성되어있으며 각 핀의 주요 기능은 다음과 같습니다. 1~2번핀 : 전원입력, 3번핀 : 화면 밝기 조절, 7~14번핀 : 통신
그림3. 16x2 LCD 모듈 핀 구성

#include <LiquidCrystal.h> // LiquidCrystal.h 라이브러리를 포함한다. LiquidCrystal lcd(12, 11, 5, 4, 3, 2); // LCD가 연결된 핀을 설정한다. void setup() { lcd.begin(16, 2); // LCD의 크기를 설정한다. lcd.print("hello, world!"); // LCD에 출력할 내용을 설정한다. } void loop() { lcd.noDisplay(); // 화면을 끈다. delay(500); // 0.5초 지연 lcd.display(); // 화면을 킨다 delay(500); // 0.5초 지연 }
#include를 통해 LiquidCrystal.h 라이브러리를 불러와 사용한 내용입니다. 아두이노 통합 개발환경은 설치 할때 기본 라이브러리를 제공하고있습니다. 본문에서 사용된 코드는 통합개발환경 - 파일 - 예제 - Liquid Crystal - Display를 실행하면 불러올 수 있습니다. 헤더파일 또한 이미 지정된 폴더위치에 있기 때문에 따로 옴길 필요없이 예제에서 코드를 불러오는 것만으로 프로그램을 간단하게 사용할 수 있습니다.

lcd.begin()을 포함해 본문에서 사용된 lcd관련 코드들은 기본 내장 함수가 아닌 헤더파일 (.h확장자) 혹은 C코드파일 (.cpp확장자)에 의해 추가된 코드들이므로 라이브러리가 추가 되어있지 않으면 사용할 수 없습니다.
■LiquidCrystal lcd(핀1, 핀2, 핀3, 핀4, 핀5, 핀6) LCD 사용을 선언하고, 제어(통신)할 핀을 설정하기 위한 함수입니다. 매개변수 핀번호 - LCD와 통신(연결)할 핀을 설정합니다.
■lcd.begin(가로,세로) LCD사용의 시작을 알리고, 사용할 LCD의 크기를 설정하는 함수입니다. 매개변수 가로 - LCD의 가로 크기를 설정합니다. (예: 16x2 LCD라면 16) 세로 - LCD의 세로 크기를 설정합니다. (예: 16x2 LCD라면 2)
■lcd.print(문자열) LCD에 출력할 문자를 설정하는 함수입니다. 매개변수 문자열 - LCD화면에 출력할 문자를 입력합니다. ■lcd.setCursor(가로,세로) LCD에 출력될 문자의 출력 위치를 설정하기 위한 함수입니다. 매개변수 가로 - 가로 좌표를 설정합니다. 세로 - 세로 좌표를 설정합니다. ■lcd.clear() LCD에 출력된 문자를 모두 지웁니다.

링크바로가기: https://smartstore.naver.com/mechasolution_com/products/2855891646

|

 개요
개요
 LCD란?
LCD란?
 라이브러리란?
라이브러리란?
 16x2 LCD에 문자 출력하기
16x2 LCD에 문자 출력하기